
В данном уроке мы научимся создавать обработчик событий на кнопки, а именно выполнять какие-то действия после нажатия кнопки.
Шаг 1
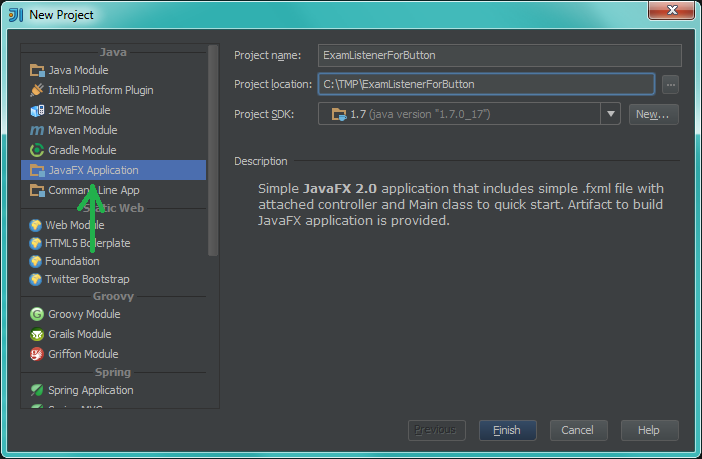
Для начало создаем новый JavaFX проект:

и в main.xml добавляем следующее содержимое:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity"
minHeight="-Infinity" minWidth="-Infinity"
prefHeight="149.0" prefWidth="236.0" xmlns:fx="http://javafx.com/fxml/1"
xmlns="http://javafx.com/javafx/2.2" fx:controller="sample.Controller">
<children>
<Button fx:id="button" layoutX="39.0" layoutY="53.0" mnemonicParsing="false" onAction="#onClickMethod"
prefHeight="43.5" prefWidth="159.0" text="Click Me!"/>
</children>
</AnchorPane>
Выглядеть наше окно будет так:
Шаг 2
Дальше создаем если нет класс Main.java, который будет стартовать наше приложение:
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("sample.fxml"));
primaryStage.setTitle("Hello World");
primaryStage.setScene(new Scene(root, primaryStage.getWidth(), primaryStage.getHeight()));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
в 13 строке мы указываем созданный нами Scene в первом шаге.
Шаг 3
Теперь заходим в Controller.java и привязываемся к нашей кнопки через аннотацию @FXML по fx.id кнопки:
package sample;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
public class Controller {
@FXML
private Button button;
@FXML
public void initialize(){
button.addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
button.setText("Thanks!");
}
});
}
}
Метод initialize() будет вызываться как только приложение запустится.
В строке 15 мы добавляем addEventHandler, который будет определять событие и выполнять его.
MouseEvent.MOUSE_CLICKED – указывает, что это событие будет срабатывать при клике на кнопку.
handle(MouseEvent mouseEvent) – в этом методе мы описываем действие, которое выполнится при клике на кнопку.
Шаг 4
Теперь хочу вам показать второй способ, с помощью которого можно сделать обработчик событий, но немного по другому.
Для этого в файл main.fxml для компонента button добавим новый атрибут:
<Button fx:id="button" layoutX="39.0" layoutY="53.0"
mnemonicParsing="false"
onAction="#onClickMethod"
prefHeight="43.5" prefWidth="159.0"
text="Click Me!"/>
В строке 3 мы видим, что появился новый атрибут onAction=’#onClickMethod’, который указывает на метод в контролере.
Для того чтобы все работало нам нужно зайти в контролер и добавить туда следующий метод:
package sample;
import javafx.event.EventHandler;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
public class Controller {
@FXML
private Button button;
@FXML
public void onClickMethod(){
button.setText("Thanks!");
}
}
В строке 14 мы видим метод, который и будет выполнятся при клике на кнопку, так как мы указали в разметке кнопки onAction для этого метода.
Шаг 5
Что в 3-м, что в 4-м шаге мы просто выполняем обработку события для кнопки просто разными способами.
Давайте запустим и посмотрим на результат:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found







14 комментариев к статье "JavaFX 2. Обработчик событий Button"