
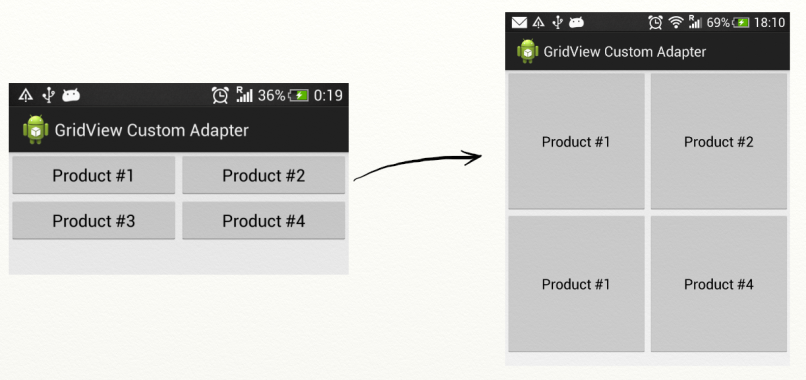
GridView позволяет выводить элементы в виде сетки, но что если я хочу, чтобы эти элементы были строго квадратными на любом устройстве, тут есть решение.
Я нашел много решений на stack overflow но большинство из них было с багами либо с очень геморройной реализацией. После этого я решил не мудрить и сделать свой кастомный компонент, не пугайтесь это только звучит страшно.
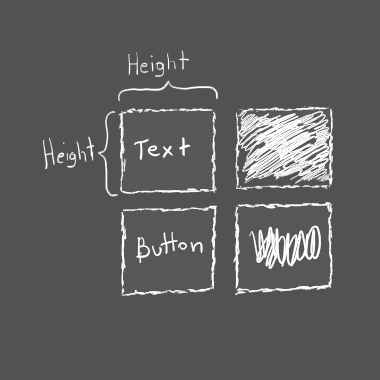
Что нам надо сделать?
Решение
Для примера я взял исходники с этого урока GridView кастомный адаптер и туда дописал свой кастомный компонент.
Создаем пакет componet и в нем создаем класс CustomButton, как вы уже возможно поняли, мы поменяем нашу кнопку, а точней её поведение. Теперь унаследуем наш CustomButton от Button и переопределим все 3 его конструктора.
public CustomButton(Context context) {
super(context);
}
public CustomButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
И теперь чтобы наш компонент всегда по высоте был такой же, как по ширине надо переопределить два метода, как показано в листинге ниже:
package com.devcolibri.gridviewcustomadapter.app.component;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.Button;
public class CustomButton extends Button {
public CustomButton(Context context) {
super(context);
}
public CustomButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(final int widthMeasureSpec, final int heightMeasureSpec) {
final int width = getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
setMeasuredDimension(width, width);
}
@Override
protected void onSizeChanged(final int w, final int h, final int oldw, final int oldh) {
super.onSizeChanged(w, w, oldw, oldh);
}
}
Первый метод onMeasure() будет вызываться при инициализации нашего компонента, и в нем мы получаем ширину и проставляем этим значением высоту компонента.
Второй метод onSizeChanged() будет вызываться, когда мы меняем состояние вида, например переворачиваем в landscape вид, тут тоже поведение, но в этом случае мы уже знаем ширину компонента, поэтому нам достаточно проставить высоту.
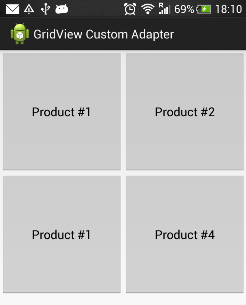
В результате получим:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found







9 комментариев к статье "GridView. Создание квадратных элементов"