
Данный урок более справочный чем учебный, но мало кто знает о том, что в Intellij IDEA можно использовать JavaFX Builder. В этом уроке мы рассмотрим как это сделать.
Шаг 1
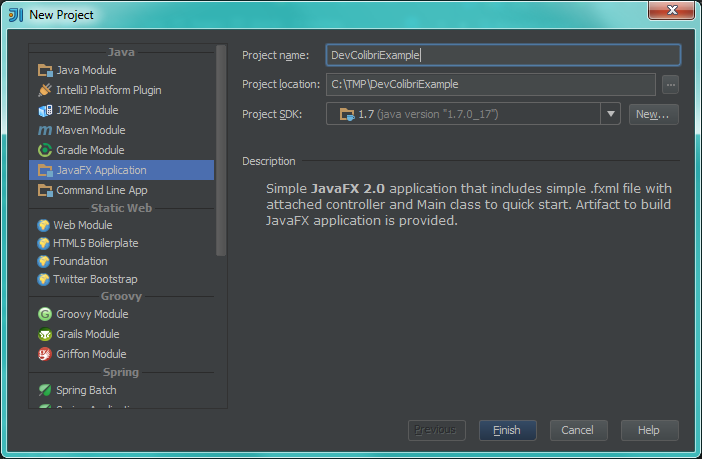
Создаем новый проект:
Обратите внимание что мы выбрали JavaFX Application.
Шаг 2
Теперь заходим на этот сайт и скачиваем Scene Builder 1.1, и потом устанавливаем.
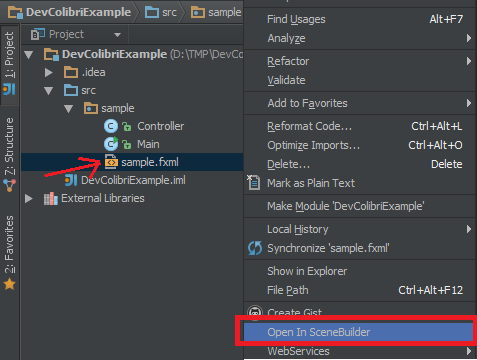
Далее заходи в наш проект и по файлу sample.fxml нажимаем правой кнопкой мыши.
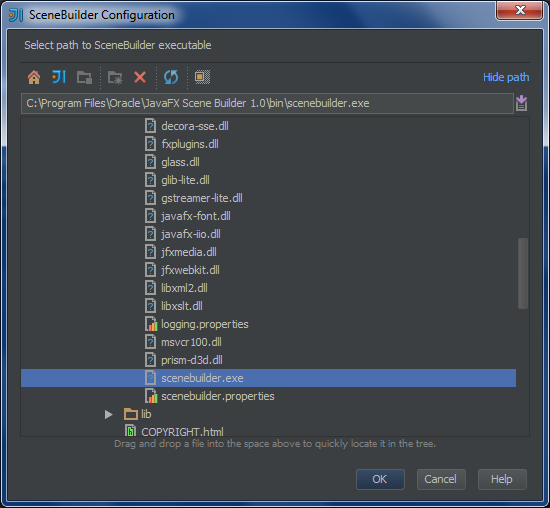
После этого выберите установленный Scene Builder:
После этого откроется Scene Builder.
Шаг 3
Изначально наш sample.fxml имел следующее содержимое:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity"
minHeight="-Infinity" minWidth="-Infinity"
prefHeight="400.0" prefWidth="600.0"
xmlns:fx="http://javafx.com/fxml" fx:controller="sample.Controller">
</AnchorPane>
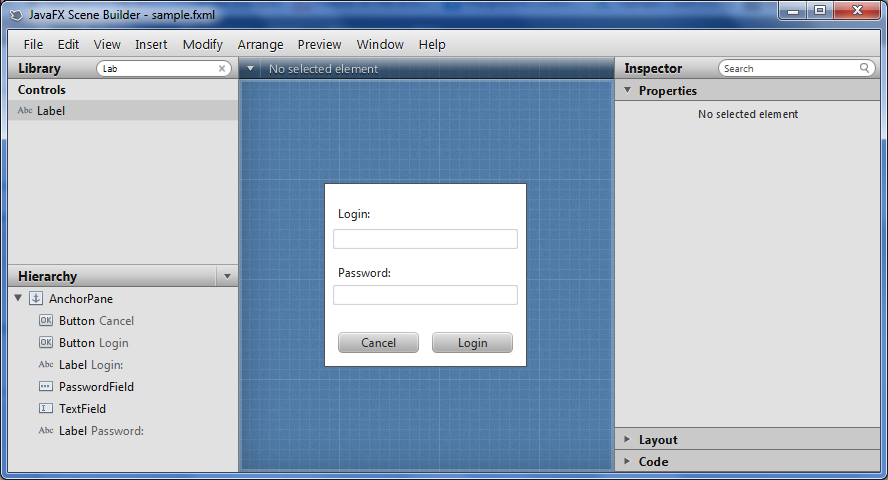
После того как мы откроем её в Scene Builder и добавим несколько элементов:
В итоге файл sample.fxml будет иметь следующую структуру:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity"
minHeight="-Infinity" minWidth="-Infinity" prefHeight="184.0"
prefWidth="203.0" xmlns:fx="http://javafx.com/fxml" fx:controller="sample.Controller">
<children>
<Button layoutX="14.0" layoutY="149.0" mnemonicParsing="false" prefWidth="81.0" text="Cancel" />
<Button layoutX="108.0" layoutY="149.0" mnemonicParsing="false" prefWidth="81.0" text="Login" />
<Label layoutX="14.0" layoutY="22.0" text="Login:" />
<PasswordField layoutX="8.0" layoutY="101.0" prefWidth="187.0" />
<TextField layoutX="8.0" layoutY="45.0" prefWidth="187.0" />
<Label layoutX="14.0" layoutY="81.0" text="Password:" />
</children>
</AnchorPane>
Шаг 4
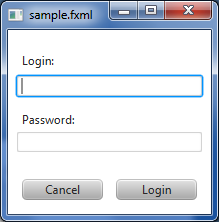
Теперь давайте запустим наш проект и посмотрим, что же получилось:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found










11 комментариев к статье "Конструктор форм JavaFX Scene Builder в Intellij IDEA"