
Вы наверное не раз встречали в приложениях при включении заставку, так вот в этом уроке мы и научимся делать такую застваку, либо её еще называют Splash Screen.
Шаг 0
Для чего нужна заставка и где её исполуют?
Ну для того чтобы понять где они используются покажу пару скриншотов.

Вы точно выдели эти заставки при включении игр.
Что же происходит, когда вы видите эту заставку, и зачем её вам вообще показывать?
Когда показывается заставка, то в этот момент в фоновом режиме происходят следующие действия:
1. Скачивается SQLite база данных;
2. Обращениее к серверу;
3. Парсинг JSON или XML данных;
4. Отправка данных;
5. Регистрация пользователя.
Практически все, что может занять не мало времени выполняют в момент показывания заставки, и пропадает она когда процессы завершат свою работу.
Шаг 1. Создание и конфигурирование проекта
Мы будем создавать приложение, которое будет показывать текущий курс валют для USD – UAH. Именно в момент заставки(Splash Screen) мы будем погрущать с интернета курс валют.
Создаем новый проект Android. Я испозую Android Studio.
Minimum required SDK = 2.2
Target SDK = 4.2
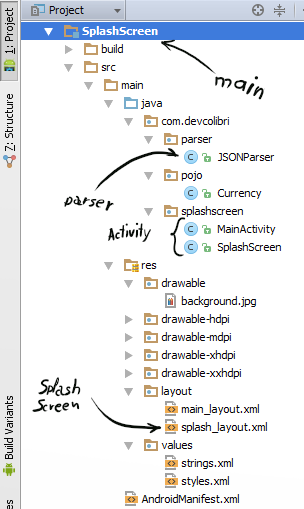
И создаем следующую структуру проекта:
Теперь приступим к созданию.
Шаг 2. Создание активностей
Создаем первую активность, которая будет появлятся после Splash Screen. Назовем её MainActivity:
package com.devcolibri.splashscreen;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import com.devcolibri.pojo.Currency;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_layout);
TextView textUAH = (TextView) findViewById(R.id.textUAH);
TextView textUSD = (TextView) findViewById(R.id.textUSD);
Currency currency = (Currency) getIntent().getSerializableExtra("currency");
textUAH.setText(String.valueOf(currency.getCurrencyUAH()));
textUSD.setText(String.valueOf(currency.getCurrencyUSD()));
}
}
сдесь мы просто получаем данные с Intent (эти данные будут туда добавлены в Splash Screen) и выводим их в TextView, а теперь создадим main_layout.xml в папке res/layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/st_title"
android:id="@+id/textView2"
android:layout_gravity="center_horizontal"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="@string/st_usd_to_uah"
android:id="@+id/textView"
android:layout_alignTop="@+id/textUAH"
android:layout_toLeftOf="@+id/textUAH"
android:layout_alignBottom="@+id/textUAH" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="0"
android:id="@+id/textUAH"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_marginLeft="18dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="@string/st_uah_to_usd"
android:id="@+id/textView4"
android:layout_below="@+id/textUAH"
android:layout_alignLeft="@+id/textView"
android:layout_toLeftOf="@+id/textUAH" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="0"
android:id="@+id/textUSD"
android:layout_below="@+id/textUAH"
android:layout_alignLeft="@+id/textUAH" />
</RelativeLayout>
И для этого layout нужно в strings.xml добавить следующие строки:
<resources>
<string name="app_name">Devcolibri Заставка</string>
<string name="st_title">Курс валют</string>
<string name="st_uah_to_usd">UAH -> USD:</string>
<string name="st_usd_to_uah">USD -> UAH:</string>
</resources>
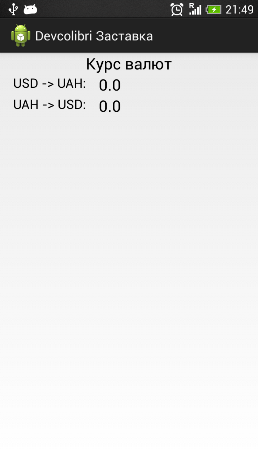
Выглядеть это окно будет так:
Это мы будем видеть после того, как Splash Screen закончит загрузку.
Шаг 3. Создаем POJO и парсер для получение курса валют
Первым делом создадим объект где будем хранить курс валют, назовем его Currency:
package com.devcolibri.pojo;
import java.io.Serializable;
public class Currency implements Serializable {
private double currencyUAH;
private double currencyUSD;
public Currency(double currencyUAH, double currencyUSD) {
this.currencyUAH = currencyUAH;
this.currencyUSD = currencyUSD;
}
public Currency() {
}
public double getCurrencyUAH() {
return currencyUAH;
}
public void setCurrencyUAH(double currencyUAH) {
this.currencyUAH = currencyUAH;
}
public double getCurrencyUSD() {
return currencyUSD;
}
public void setCurrencyUSD(double currencyUSD) {
this.currencyUSD = currencyUSD;
}
}
Теперь создадим парсер, который будет делать запрос по URL и получать данные в JSON формате, а потом парсить их в объект Currency.
Создаем класс JSONParser со следующим содержимым:
package com.devcolibri.parser;
import android.util.Log;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.StatusLine;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
public class JSONParser {
public static JSONObject getJSONFromUrl(String url) {
StringBuilder builder = new StringBuilder();
// Создаем HTTP клиент, который позволит работать с HTTP запросами
HttpClient client = new DefaultHttpClient();
// Формируем HTTP запрос методом GET
HttpGet httpGet = new HttpGet(url);
int statusCode = 0;
try {
// выполняем запрос и получаем ответ
HttpResponse response = client.execute(httpGet);
// получаем статус ответа
StatusLine statusLine = response.getStatusLine();
statusCode = statusLine.getStatusCode();
// если запрос удачный, то выполняем парсинг данных
if (statusCode == 200) {
HttpEntity entity = response.getEntity();
InputStream content = entity.getContent();
BufferedReader reader = new BufferedReader(new InputStreamReader(content));
String line;
// получаем JSON строку
while ((line = reader.readLine()) != null) {
builder.append(line);
}
} else {
Log.e(JSONParser.class.toString(), "Failed to get currency data.");
}
} catch (IOException e) {
Log.e(JSONParser.class.toString(), "Failed status code = " + statusCode);
}
JSONObject jsonObject = null;
try {
// формируем JSON объект
jsonObject = new JSONObject(builder.toString());
} catch (JSONException e) {
Log.e(JSONParser.class.getName(), "Not valid JSON data.");
}
// возвращаем сформированный JSON объект
return jsonObject;
}
}
Как видите он имеет всего один статический метод, что позволяет его вызывать без создания экземпляра данного класса.
Шаг 4. Создаем активность для Splash Screen
Для того, чтобы получать курс валют я использовал эти API http://rate-exchange.appspot.com/
Например эта ссылка:
http://rate-exchange.appspot.com/currency?from=USD&to=UAH
вернет нам следующий результат в JSON формате:
{"to": "UAH", "rate": 8.1940000000000008, "from": "USD"}
Давайте создадим новый Activity для нашей заставки, назовем мы его SplashScreen:
public class SplashScreen extends Activity {
// ссылка на получение курса валют с USD в UAH
private final String URL_USD_TO_UAH =
"http://rate-exchange.appspot.com/currency?from=USD&to=UAH";
// Ссылка на получение курса валют с UAH в USD
private final String URL_UAH_TO_USD =
"http://rate-exchange.appspot.com/currency?from=UAH&to=USD";
// наш POJO куда мы поместим результат полученный по ссылкам
private Currency currency;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash_layout);
currency = new Currency();
// запускаем поток на получение данных
// именно в этот момент будет показываться Splash Screen
// после завершения работы потока мы покажем MainActivity
new PrefetchDataCurrency().execute();
}
// Создаем AsyncTask, который и будет выполнять получение
// курса валют в потоке
private class PrefetchDataCurrency extends AsyncTask<Void, Void, Void> {
@Override
protected Void doInBackground(Void... voids) {
// получаем курс UAH в USD с помощью нашего парсера
JSONObject jsonUAHToUSD = JSONParser.getJSONFromUrl(URL_UAH_TO_USD);
// получаем курс USD в UAH с помощью парсера
JSONObject jsonUSDToUAH = JSONParser.getJSONFromUrl(URL_USD_TO_UAH);
// если мы что-то получили то заполняем наш currency полученными данными
if (jsonUAHToUSD != null && jsonUSDToUAH != null) {
try {
// получаем с JSON значение по ключу rate
currency.setCurrencyUAH(jsonUSDToUAH.getDouble("rate"));
currency.setCurrencyUSD(jsonUAHToUSD.getDouble("rate"));
} catch (JSONException e) {
Log.e(PrefetchDataCurrency.class.getName(), "Not valid JSON data.");
}
}
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
// создаем новый Intent для перехода на MainActivity
Intent intent = new Intent(SplashScreen.this, MainActivity.class);
// Добавляем в Intent наш объект
// обратите внимание, что класс Currency должен реализовывать
// интерфейс Serializable
intent.putExtra("currency", currency);
// запускаем новое Activity c Intent-ом, который хранит наш объект currency
startActivity(intent);
// завершаем работу потока
finish();
}
}
}
После этого создадим layout длф нашего Activity и назовем res\layout\splash_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imgLogo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/background" />
</LinearLayout>
Тут мы используем background поэтому для этого загрузите res\drawable\ картинку background.jpg:
Теперь при включении вы будите видеть окно, где на фоне будет эта картинка, и после того как поток завершит свою работу, то откроется MainActivity.
Шаг 5. Настроим AndroidManifest.xml
Теперь давайте сконфигурируем AndroidManifest.xml:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.devcolibri.splashscreen"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" />
<application android:allowBackup="true"
android:label="@string/app_name"
android:icon="@drawable/ic_launcher"
android:theme="@style/AppTheme">
<activity
android:name="com.devcolibri.splashscreen.SplashScreen"
android:label="@string/app_name"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Black.NoTitleBar" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.devcolibri.splashscreen.MainActivity"
android:label="@string/app_name" >
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Обратите внимание на строку в конце файла:
<uses-permission android:name="android.permission.INTERNET" />
она позволяет нашему приложению получать доступ к интернету.
Шаг 6. Запускаем
Запускаем наше приложение.
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found











9 комментариев к статье "Заставка для вашего Android приложения"