
В этом уроке мы разберемся как работать с TableView и научимся выводить POJO в TableView.
Создавать форму мы будем с помощью SceneBuilder, как его настроить можно почитать тут.
Структура нашего проекта:
Теперь пройдем по всем шагам создания данного проекта, и разберемся с деталями.
Шаг 1
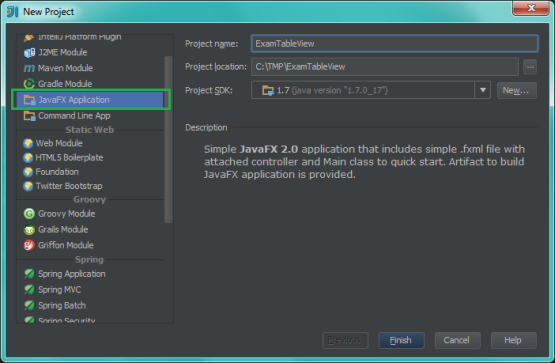
Создаем простой JavaFX проект:
И редактируем класс Main.java:
package sample;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception{
Parent root = FXMLLoader.load(getClass().getResource("views/main.fxml"));
primaryStage.setTitle("Users List");
primaryStage.setScene(new Scene(root));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Как видите в 13 строке мы указываем какой fxml файл будем использовать.
Создайте пакет views и в нем будем хранить наши views.
Шаг 2
Создаем view называем её main.fxml:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity"
minHeight="-Infinity" minWidth="-Infinity"
prefHeight="400.0" prefWidth="624.0"
xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2"
fx:controller="sample.controller.Controller">
<children>
<!-- Таблица в которую мы будем выводит наш pojo -->
<TableView fx:id="tableUsers" layoutX="12.0" layoutY="62.0" prefHeight="324.0" prefWidth="600.0">
<columns>
<!-- Колонки таблицы -->
<TableColumn prefWidth="80.0" text="№" fx:id="idColumn" />
<TableColumn prefWidth="150.0" text="Login" fx:id="loginColumn" />
<TableColumn prefWidth="150.0" text="Password" fx:id="passwordColumn" />
<TableColumn prefWidth="220.0" text="Email" fx:id="emailColumn" />
</columns>
</TableView>
<Label layoutX="14.0" layoutY="18.0" text="List all users:">
<font>
<Font name="Verdana" size="24.0" />
</font>
</Label>
</children>
</AnchorPane>
В 11-й строке мы привязываем данную view на определённый контроллер который будет управлять содержимым view.
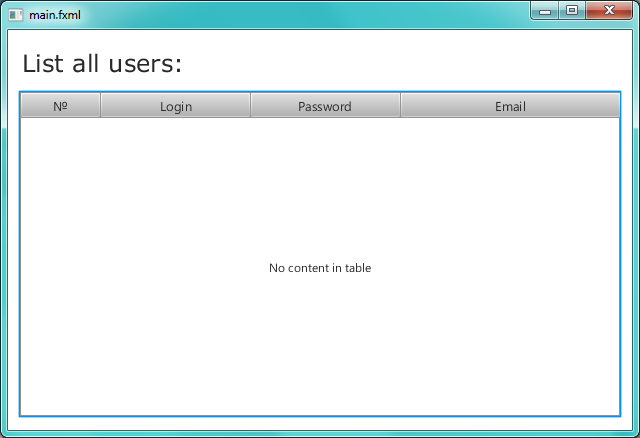
Выглядеть будущее окно будет так:
Шаг 3
Теперь создадим POJO которое будем выводить в таблице.
package sample.pojo;
public class User {
private int id;
private String login;
private String password;
private String email;
public User(int id, String login, String password, String email) {
this.id = id;
this.login = login;
this.password = password;
this.email = email;
}
public User() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getLogin() {
return login;
}
public void setLogin(String login) {
this.login = login;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
На основе этого класса мы будем формировать данные для заполнения таблицы.
Шаг 4
А теперь реализуем мозг нашего приложения, а именно контроллер. Создаем новый пакет controller и в нем создаем класс Controller.java:
package sample.controller;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import sample.pojo.User;
import javafx.scene.control.TableColumn;
public class Controller {
private ObservableList<User> usersData = FXCollections.observableArrayList();
@FXML
private TableView<User> tableUsers;
@FXML
private TableColumn<User, Integer> idColumn;
@FXML
private TableColumn<User, String> loginColumn;
@FXML
private TableColumn<User, String> passwordColumn;
@FXML
private TableColumn<User, String> emailColumn;
// инициализируем форму данными
@FXML
private void initialize() {
initData();
// устанавливаем тип и значение которое должно хранится в колонке
idColumn.setCellValueFactory(new PropertyValueFactory<User, Integer>("id"));
loginColumn.setCellValueFactory(new PropertyValueFactory<User, String>("login"));
passwordColumn.setCellValueFactory(new PropertyValueFactory<User, String>("password"));
emailColumn.setCellValueFactory(new PropertyValueFactory<User, String>("email"));
// заполняем таблицу данными
tableUsers.setItems(usersData);
}
// подготавливаем данные для таблицы
// вы можете получать их с базы данных
private void initData() {
usersData.add(new User(1, "Alex", "qwerty", "alex@mail.com"));
usersData.add(new User(2, "Bob", "dsfsdfw", "bob@mail.com"));
usersData.add(new User(3, "Jeck", "dsfdsfwe", "Jeck@mail.com"));
usersData.add(new User(4, "Mike", "iueern", "mike@mail.com"));
usersData.add(new User(5, "colin", "woeirn", "colin@mail.com"));
}
}
@FXML – эта аннотация говорит о том, что поле или метод класса доступны для разметки fxml.
Как видите мы аннотируем переменные, которые должны называться также как и id компонента разметки:
@FXML private TableView<User> tableUsers;
тогда в разметке fxml должно быть так:
<TableView fx:id="tableUsers"> ... </TableView>
Шаг 5
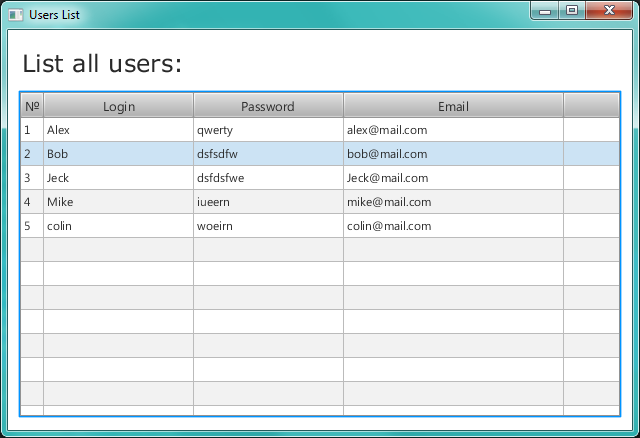
Теперь можно запустить наше приложение и посмотреть на результат:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found









26 комментариев к статье "JavaFX 2. Как вывести данные в TableView?"