
Писать все на одно лицо приложение не очень то и хочется, хочется сделать уникально красивое и удобное, так чтобы с одного вида хотелось его использовать. Именно об этом и пойдет речь в данном уроке, а именно о создании своего стиля для приложения.
Шаг 1: Создание нового проекта
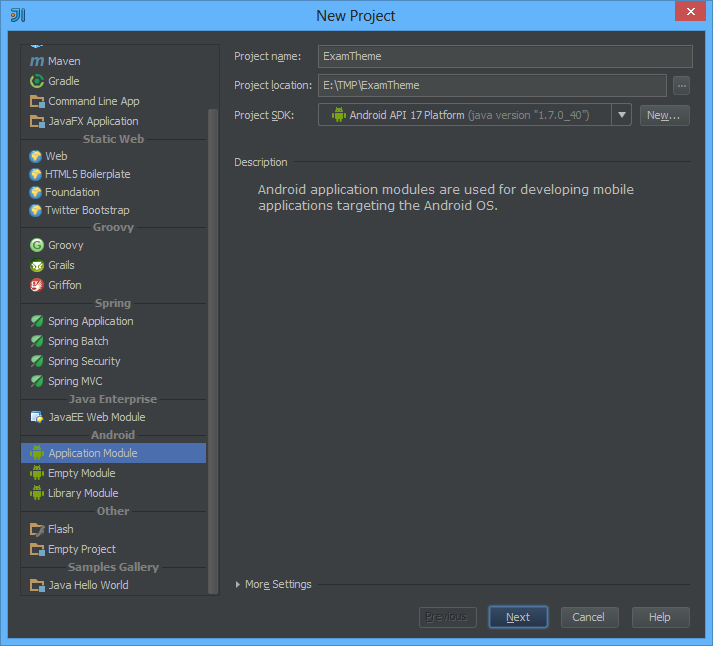
Создаем новое приложение в Intellij IDEA -> Android Module 4.3
Шаг 2: Меняем темную тему на светлую
Теперь давайте разберемся, что такое Темы.
Темы – это коллекция готовых стилей для приведения вашего приложения к одному виду с Android. Иными словами есть набор готовых тем которые вы можете применить к своему приложению.
Как же это сделать? Первое что можно сделать это поменять к примеру темную тему на светлую. Сделать это можно добавив следующий атрибут в AndroidManifest, изначально он выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ExamTheme"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="17"/>
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher">
<activity android:name="Mainctivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
По умолчанию у нас стоит темная тема, мы сейчас поставим светлую, для это добавим в AndroidManifest следующую строку:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ExamTheme"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="17"/>
<application android:label="@string/app_name" android:icon="@drawable/ic_launcher">
<activity android:name="Mainctivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
В строке 10 мы говорим, что MainActivity будет иметь светлое оформление, вот такое:
И теперь если добавить кнопку то выглядеть она будет так:
Шаг 3: Создаем новое Activity
Теперь создадим новый layout:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Это новое окно"
android:id="@+id/textView" android:layout_gravity="center"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Назад"
android:id="@+id/button" android:layout_gravity="center"/>
</LinearLayout>
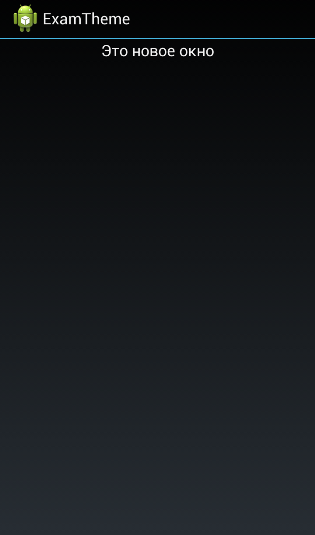
Выглядеть новый layout будет так:
Теперь создадим новое Activity LastActivity:
package com.example.ExamTheme;
import android.app.Activity;
import android.os.Bundle;
public class LastActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.lastactivity);
}
}
И в AndroidManifest незабываем добавлять новые activity:
<activity android:name=".LastActivity"
android:label="@string/app_name">
</activity>
Шаг 4: Делаем переход на новое Activity
Теперь на добавленную кнопку на main.xml добавим обработчик на клик:
package com.example.ExamTheme;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class Mainctivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void goToLastActivity(View v){
Intent intent = new Intent(this, LastActivity.class);
startActivity(intent);
}
}
и укажем кнопки чтобы при клике выполнялся goToLastActivity() метод:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Theme"
android:id="@+id/button" android:layout_gravity="center"
android:onClick="goToLastActivity"/>
</LinearLayout>
Теперь при клике на кнопку New Theme будет открываться новое Activity.
Шаг 5: Делаем с Activity Dialog
Давайте изменим новому Activity lastactivity.xml вид диалогового окна.
Для этого зайдите в AndroidManifest и в для нового Activity, а именно LastActivity установите следующую тему:
<activity android:name=".LastActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Holo.Light.Dialog">
</activity>
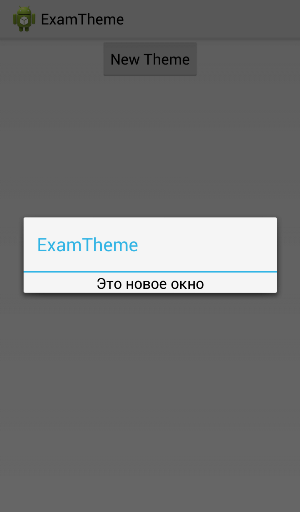
После этого мы получим следующий вид данного activity:
Шаг 6: Меняем иконку приложения
Для этого копируем новую иконку в папки drawable-hdpi, drawable-ldpi, drawable-mdpi, drawable-xhdpi для того чтобы эта иконка отображалась на любом размере дисплея.
Я взял такую картинку logo.png – 150х150:
Дальше в AndroidManifest нужно изменить эту строку, где вы должны указать имя вашей картинки:
<application android:label="@string/app_name" android:icon="@drawable/logo">
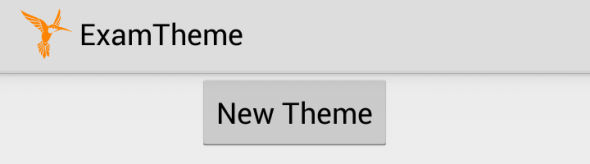
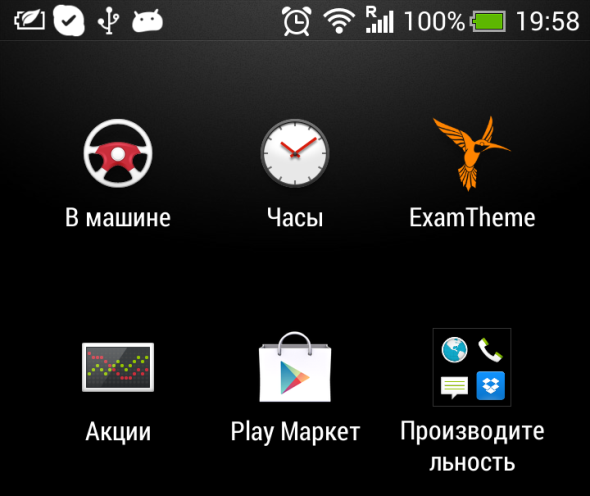
И вот что у нас получилось:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found













6 комментариев к статье "Android. Меняем внешний вид приложения с помощью тем"