
Иногда бывает потребность в создании приложения сайта, блога, клиента социальной сети на андроид или простое расчетное приложение. Один из способов это создание мини сайта внутри нашего андроид приложения.
Шаг 0. Знакомимся с технологией
В данном уроке, мы используем JQueryMobile, как движок, для создания нашего приложения. Этот даст нам возможность создавать вид и некий функционал нашего приложения используя HTML5, CSS3, JavaScript. Такое приложение может быть доступно в двух режимах: оффлайн – когда все файлы(странички) находятся внутри приложения или онлайн – когда странички или данные мы получаем удаленно. О технологии и дополнительных возможностях можно почитать на офф. сайте: http://jquerymobile.com/.
Шаг 1. Постановка задачи
Мой любимый стиль, это постановка задачи, а потом следование к цели. И так, допустим нам нужно создать приложение которое будет вести расчеты ккал. для людей в зависимости от цели, которую человек поставил перед собой, его роста, веса, возраста. Это будет обычное оффлайн приложение.
Шаг 2. Проектирование и сбор информации
Для расчетов мы используем формулу Харрис-Бенедикт. Выглядит она так:
Норма калорий = BMR x Уровень активности, где
Мужчины:
BMR = 88.36 + (13.4 x вес, кг) + (4.8 х рост, см) – (5.7 х возраст, лет)
Женщины:
BMR = 447.6 + (9.2 x вес, кг) + (3.1 х рост, cм) – (4.3 х возраст, лет)
и уровень активности в течении недели:
Минимальный уровень, норма калорий = 1.2
Низкий, норма калорий = 1.375
Средний, норма калорий = 1.55
Высокий, норма калорий = 1.725
Очень высокий, норма калорий = 1.9
А также 2 условия:
1. Если человек хочет набрать вес, то ему нужно “+ 20%”
2.Если нужно сбросить вес, то “- 20%”
3. Быстро сбросить вес, то “- 40%”
Шаг 3. Рисуем дизайн
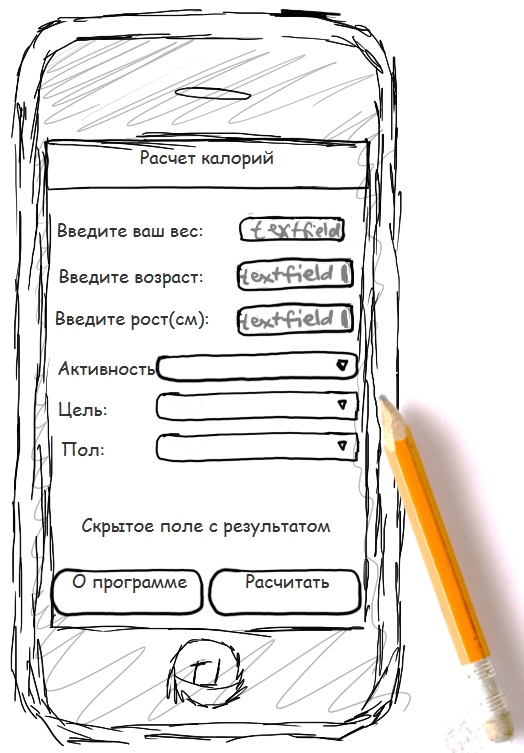
Поразмыслив и подергав мышкой в стороны получилось создать шаблон приложения.
На протяжении урока будем следовать этому шаблону и пытаться его реализовать. И так, приступаем к программированию непосредственно :-)
Шаг 4. Создание дизайна приложения
На данном шаге создадим дизайн нашего приложения. Этот шаг будет достаточно прост и увлекателен, так как построение дизайна приложения и проверка корректности происходит непосредственно в браузере.
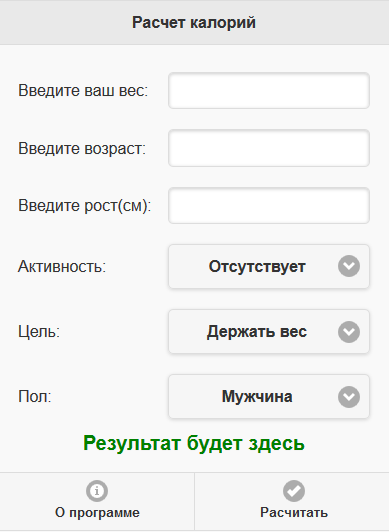
Вот что получилось у меня:
И, естественно опишем код, который дал нам такой дизайн:
<!DOCTYPE html> <html> <head> <title>Расчет калорий</title> <meta name="viewport" content="width=device-width, initial-scale=1" charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.css" /> <link rel="stylesheet" href="style.css" /> <script src="http://code.jquery.com/jquery-2.1.0.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.0/jquery.mobile-1.4.0.min.js"></script> </head> <body> <div id="main" data-role="page"> <div data-role="header"> <h1>Расчет калорий</h1> </div> <div role="main" class="ui-content"> <table width="100%"> <tr> <td>Введите ваш вес:</td> <td><input id="weight" type="text"></td> </tr> <tr> <td>Введите возраст:</td> <td><input id="age" type="text"></td> </tr> <tr> <td>Введите рост(см):</td> <td><input id="height" type="text"></td> </tr> <tr> <td>Активность:</td> <td> <select id="active"> <option value="0">Отсутствует</option> <option value="1">1-3 в неделю</option> <option value="2">3-5 в неделю</option> <option value="3">6-7 в неделю</option> <option value="4">Несколько раз в день</option> </select> </td> </tr> <tr> <td>Цель:</td> <td> <select id="target"> <option value="1">Держать вес</option> <option value="2">Набрать вес</option> <option value="3">Сбросить вес</option> <option value="4">Быстро сбросить вес</option> </select> </td> </tr> <tr> <td>Пол:</td> <td> <select id="sex"> <option value="1">Мужчина</option> <option value="2">Женщина</option> </select> </td> </tr> </table> <div id="result" class="result-block"> Результат будет здесь </div> </div> <div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#info" data-icon="info">О программе</a></li> <li><a href="#" data-icon="check">Рассчитать</a></li> </ul> </div> </div> </div> <div id="info" data-role="page"> <div data-role="header"> <h1>Расчет калорий</h1> <a href="index.html" data-icon="carat-l" class="ui-btn-left">Назад</a> </div> <div role="main" class="ui-content"> <p>Это мини программа для того чтобы расчитывать дневную норму калорий для человека</p> <p>Описание к пункту активности</p> <p>Разделяют пять типов физической активности: минимальный (никаких физических нагрузок), низкий (физические нагрузки 1-3 раза в неделю), средний (3-5 дней в неделю), высокий (6-7 раз в неделю), очень высокий (тренировки чаще, чем раз в день).</p> </div> </div> </body> </html>
Рассмотрим что здесь и к чему.
<!DOCTYPE html> – указываем что у нас будет использоваться HTML5. Это даст возможность использовать больше возможностей фреймворка.
<meta name=”viewport” content=”width=device-width, initial-scale=1″ charset=”utf-8″> – указываем как отображать, зумировать нашу страничку. А также, ставим кодировку для поддержки русского текста.
Дальше идет подключение скриптов jQuery. А именно сам jQuery, jQuery Mobile. Дальше подключаем стили, также этой библиотеки и наши стили для приложения.
В одном документе может быть несколько “страниц” – готовых видов(view). У нас их будет 2. Основное и “О программе”.
<div id="main" data-role="page"> ... </div> <div id="info" data-role="page"> ... </div>
Дальше, каждый блок страницы делиться на 3 основных части:
<div data-role=’header’> – шапка
<div role=’main’ class=’ui-content’> – тело, основная часть где будет весь контент
<div data-role=’footer’> – футер. Здесь мы поместили наши кнопки управления. Навигационная панель.
К блоку main не даю объяснения, так как там размещен обычный HTML код. Где мы описываем элементы которые хотим видеть. У нас это табличка, внутри которой элементы формы. Каждый элемент содержит уникальный идентификатор. Понадобиться для получения данных. Переходим к футеру.
<div data-role=’navbar’> – создание навигационной панели.
<li><a href=’#info’ data-icon=’info’>О программе</a></li> – каждый элемент списка, это один элемент панели. В котором.
href=’#info’ – id “page” внутри документа, если используем “#”. При нажатии нам покажется блок “page” с этим id, Или же можем ссылаться на вовсе другой файл или ресурс(URL).
data-icon=’info’ – устанавливаем иконку.
И последнее, в этом файле, блок второй страницы <div id=’info’ data-role=’page’>
<a href=’index.html’ data-icon=’carat-l’>Назад</a> – кнопка в шапке для возврата на главную страницу.
А также наши стили для страничек.
.result-block{
text-align: center;
font-size: 20px;
font-weight: bold;
color: green;
}
Шаг 5. Создание бизнес логики
На этом шаге мы напишем скрипт, который будет получать наши данные, считать их и возвращать на страничку.
var MAN_COEFFICIENTS={
main: 88.36,
weight: 13.4,
height: 4.8,
age: 5.7
};
var WOMAN_COEFFICIENTS={
main: 447.6,
weight: 9.2,
height: 3.1,
age: 4.3
};
var INCREASE = 1.2;
var DECREASE = 0.8;
var QUICK_DECREASE = 0.4;
var ACTIVITY_COEFF = [1.2, 1.375, 1.55, 1.725, 1.9]
function forMan(weight, height, age, active){
return (MAN_COEFFICIENTS.main + (MAN_COEFFICIENTS.weight * weight) + (MAN_COEFFICIENTS.height * height) + (MAN_COEFFICIENTS.age * age)) * ACTIVITY_COEFF[active];
}
function forWoman(weight, height, age, active){
return (WOMAN_COEFFICIENTS.main + (WOMAN_COEFFICIENTS.weight * weight) + (WOMAN_COEFFICIENTS.height * height) + (WOMAN_COEFFICIENTS.age * age)) * ACTIVITY_COEFF[active];
}
function getData(){
var data={
weight: parseFloat(document.getElementById("weight").value),
age: parseInt(document.getElementById("age").value),
height: parseInt(document.getElementById("height").value),
active: parseInt(document.getElementById("active").value),
target: parseInt(document.getElementById("target").value),
sex: parseInt(document.getElementById("sex").value)
};
return data;
}
function calculateData(){
var result;
var data = getData();
switch (data.sex){
case 1:
result = forMan(data.weight, data.height, data.age, data.active);
console.log(result);
break;
case 2:
result = forWoman(data.weight, data.height, data.age, data.active);
}
switch (data.target){
case 1: return result;
case 2: return result * INCREASE;
case 3: return result * DECREASE;
case 4: return result * QUICK_DECREASE;
}
}
function showData(){
document.getElementById("result").innerHTML = calculateData();
}
Чтобы скрипт заработал, подключаем его к документу:
<script src=’core.js’></script>
И добавляем вызов функции при клике на кнопку “Рассчитать”.
<li><a href=’#’ data-icon=’check’ onClick=’showData();’>Раcсчитать</a></li>
После этого, при нажатии на кнопку будет происходить расчет данных и вывод информации.
Шаг 6. Добавляем в Андроид проект
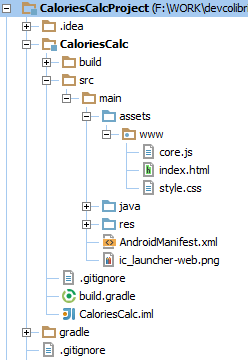
После того, как мы подготовили все файлы, осталось настроить наш проект. Андроид приложение можно строить в любой среде в которой удобно. Первым пунктом будет добавление наших файлов проект. Их нужно разместить в папке assets. Если приложение построено в Eclipse или intelijIdea то эта директория находиться в корне проекта. Добавляем эти файлы туда. Если структура приложения построена в AndroidStudio с помощью Gradle то, нужно создать эту директорию по пути src/main/assets. Я добавил файлы в папку www/ внутри которой находятся наши странички.
Дальше нам нужно добавить на главный слой компонент WebView в котором будут отображаться наши странички:
<WebView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/webView"
android:layout_gravity="left|top" />
Теперь передаем нашему компоненту путь к файлу, который будет загружаться по умолчанию при открытии приложения. Это все происходит у классе, который создается средой по умолчанию. В нем меняем поведение метода который генерирует view:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView) findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("file:///android_asset/www/index.html");
}
findViewById(R.id.webView) – получаем наш контейнер для отображения страничек
webView.getSettings().setJavaScriptEnabled(true) – включаем поддержку JavaScript
webView.loadUrl(“file:///android_asset/www/index.html”) – загружаем страничку которая лежит у нас в директории assets.
Теперь, так как наша страничка содержит подключение библиотек с сайта (удаленно), нужно добавить привилегии на доступ к интернету нашему приложению. Это делается в файле манифеста AndroidManifest.xml одной строчкой, в начале:
<uses-sdk
android:minSdkVersion="7"
android:targetSdkVersion="19" />
<uses-permission android:name="android.permission.INTERNET"/>
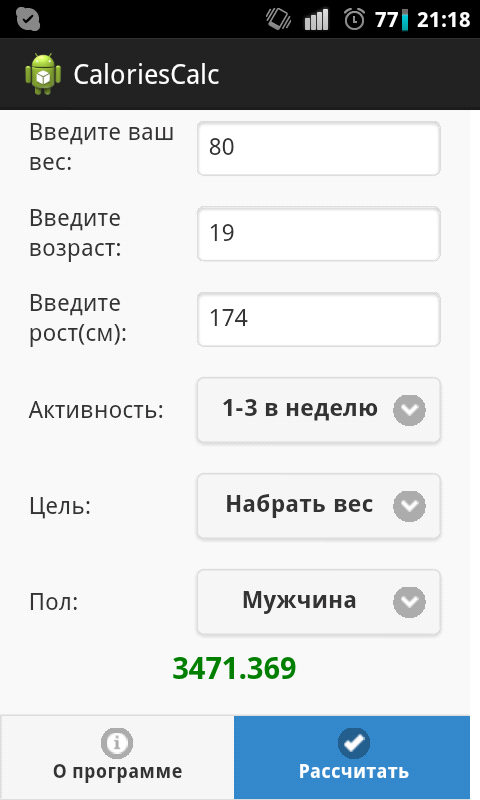
После этого осталось отправить приложение на устройство. И готово :-)
Если вы хотите сделать оффлайн приложение, чтобы не нужен был доступ к сети интернет, то выкачиваем библиотеки с сайта, помещаем их в папку и меняем путь в страничке. Также, тогда нету нужды прописывать разрешения доступа к интернету.
Шаг 7. Делаем приложение оффлайн
Итак, нам понадобится выкачать нужные библиотеки. Первая, основная библиотека jQuery находиться по адресу: http://jquery.com/download/ там выбираем версию и выкачиваем. Мы используем вот эту версию: Download the compressed, production jQuery 2.1.0. Теперь выкачиваем jQueryMobile. Идем на официальный сайт: http://jquerymobile.com/ и скачиваем архив с файлами:
Внутри архива находиться множество файлов. Нам нужно только некоторые из них: jquery.mobile-1.4.0.min.css, jquery.mobile-1.4.0.min.js и иконки с директории images/. Данные файлы я помещу в корень папки /www. После этого, стоит поменять ссылки странички на фалы, которые мы только что выкачали:
<link rel="stylesheet" href="jquery.mobile-1.4.0.min.css" /> <script src="jquery-2.1.0.min.js"></script> <script src="jquery.mobile-1.4.0.min.js"></script>
А также не забываем убрать в манифесте разрешение на доступ в интернет, он теперь нам не нужен. В общем, это и все.
Теперь, у вас есть маленькое рабочее приложение под андроид. Скорость, правда, уступает нативном варианту создания, но это можно будет поправить. С маленьким приложением Вас :-) Надеюсь все было доступно и интересно)
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found











5 комментариев к статье "Android. Создаем приложение используя JQueryMobile"