
Вы наверное на раз замечали что некоторые приложения работаю в горизонтальном положении устройства, а некоторый в вертикальном, или же переворачивая устройство приложение само меняет позиционирование Layout и всех компонентов. Именно об этом пойдет речь в этом уроке.
Wiki
Вам стоит знать что существует 3 режима отображения:
1. Портретный
2. Альбомный
3. Квадратный (уже не используется)
Как видите портретный режим более привычный телефонам а альбомный планшетам.
Шаг 1
Давайте теперь разберемся как же позиционировать UI компоненты.
Допустим у вас есть следующий набор компонентов на main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textAlignment="center"
>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dip"
android:layout_margin="2dip">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №1"
android:id="@+id/button1" android:layout_column="0" android:layout_weight="100"/>
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dip"
android:layout_margin="2dip">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №2"
android:id="@+id/button2" android:layout_column="0" android:layout_weight="100"/>
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dip"
android:layout_margin="2dip">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №3"
android:id="@+id/button3" android:layout_column="0" android:layout_weight="100"/>
</TableRow>
</TableLayout>
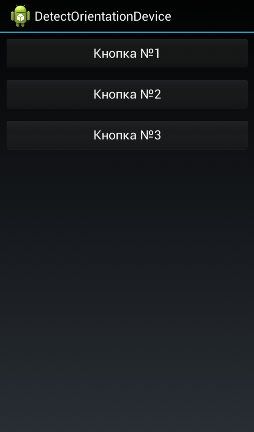
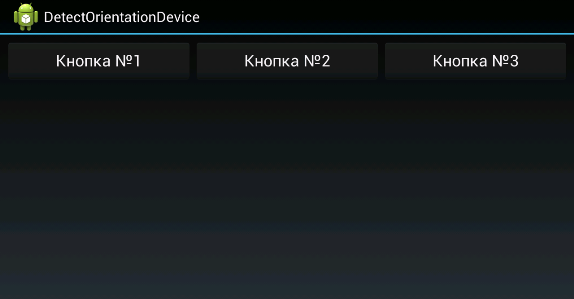
Выглядеть данный Layout будет в портретном виде так:
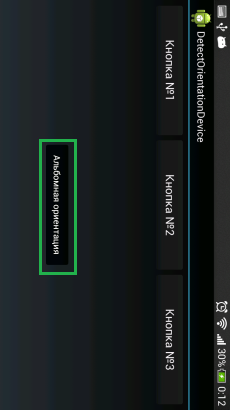
Теперь перед нами зада сделать так чтобы, когда устройство переворачивается горизонтальное положение (в альбомный вид), то делать расположение элементов на layout следующим:
Для этого нам достаточно в папке DetectOrientationDevice\res создать папку layout-land и в ней создать точно такой же layout как и первый наш main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textAlignment="center"
>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3dip"
android:layout_margin="2dip">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №1"
android:id="@+id/button1" android:layout_column="0" android:layout_weight="100"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №2"
android:id="@+id/button2" android:layout_column="0" android:layout_weight="100"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Кнопка №3"
android:id="@+id/button3" android:layout_column="0" android:layout_weight="100"/>
</TableRow>
</TableLayout>
Как видите мы расположили на этом layout компоненты так как бы хотели их видеть в альбомном виде.
После этих изменений мы увидим что при изменении ориентации устройства мы будем видеть разные компоновки layout.
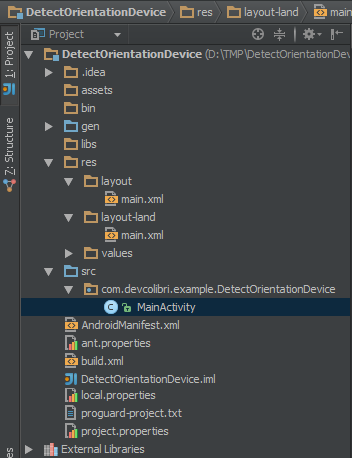
Структура проекта:
Как вы видите есть стандартная папка layout и в ней наш main.xml и есть еще одна папка, которую мы добавили layout-land именно в ней мы создаем второй файл UI который и будет отображать альбомный вид.
Шаг 2
Теперь рассмотрим пример как программно определить текущую ориентацию устройства.
Давайте В классе MainActivity напишем метод, который будет определять положение устройства:
public void detectOrientation(View v){
Context appContext = getApplicationContext();
Configuration configuration = getResources().getConfiguration();
if(configuration.orientation == Configuration.ORIENTATION_PORTRAIT){
Toast.makeText(appContext, "Портретная ориентация", Toast.LENGTH_LONG).show();
}
if (configuration.orientation == Configuration.ORIENTATION_LANDSCAPE){
Toast.makeText(appContext, "Альбомная ориентация", Toast.LENGTH_LONG).show();
}
}
В 3-й строке мы получаем конфигурации ресурсов, с которых будем получать ориентацию, и в строке 4 и 7 мы проверяем ориентацию и выполняем соответствующее действие.
Дальше в res\layout\main.xml и res\layout-land\main.xml нужно для кнопки с id=”@+id/button1” добавить:
android:onClick="detectOrientation"
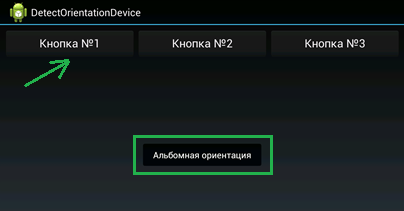
и после нажатия на ‘Кнопка №1‘ будет показываться в каком положении устройство:
Вот так у нас должно работать определение ориентации, но устройство можно повернуть в любую сторону, и какже этим управлять? С этим мы разберемся в следующем шаге.
Шаг 3
Давайте в класс MainActivity допишем еще один метод в класс который будет определять куда повернуто устройство:
public void detectRotate(View v){
Context appContext = getApplicationContext();
int rotate = getWindowManager().getDefaultDisplay().getRotation();
if(rotate == Surface.ROTATION_0){
Toast.makeText(appContext, "Повернули на 0 градусов", Toast.LENGTH_LONG).show();
}
if(rotate == Surface.ROTATION_90){
Toast.makeText(appContext, "Повернули на 90 градусов в лево", Toast.LENGTH_LONG).show();
}
if(rotate == Surface.ROTATION_180){
Toast.makeText(appContext, "Повернули на 180", Toast.LENGTH_LONG).show();
}
if(rotate == Surface.ROTATION_270){
Toast.makeText(appContext, "Повернули на 90 в право", Toast.LENGTH_LONG).show();
}
}
В 3-й строке мы получаем ориентацию с ресурсов.
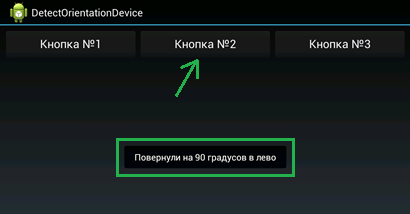
И поставим на кнопку с id=“@+id/button2” обработчик на этот метод:
android:onClick="detectRotate"
не забудьте также во втором layout поставить этот обработчик.
Шаг 4
Теперь научимся делать фиксированную ориентацию.
Давайте зайдем в MainActivity и допишем в метод onCreate одну строку:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
}
в 6-й строке мы программно ставим альбомный вид.
Описание всех ориентаций ActivityInfo можно посмотреть тут.
Или же можно задать это ограничение в AndroidManifest.xml:
<activity android:name="MainActivity"
android:label="@string/app_name"
android:screenOrientation="landscape">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
В строке 3 мы указываем что отображение будет только в альбомном виде.
Для портретного режима стоит использовать:
android:screenOrientation="portrait"
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found














4 комментариев к статье "Управляем ориентацией устройства в Android"