
В этом небольшом примере хочу вам показать как работать с ListView и вешать на него обработчики.
Шаг 1
Создадим Android проект File->New Project->Android Module:
И в layout добавим новый main.xml, на него добавим ListView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/lvMain"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
ListView – это список элементов.
Шаг 2
Заполнять этот список мы будем при помощи адаптера.
Создаем в src/MainActivity.java и в нем создаем наш адаптер:
package com.example.AndroidListViewExample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
// элементы списка которые будут в него внесены
String[] colors = { "Красны", "Оранжевый", "Желтый", "Зелёный", "Голубой", "Синий", "Фиолетовый"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Связываемся с ListView
ListView list = (ListView) findViewById(R.id.list);
// создаем адаптер
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, android.R.layout.simple_list_item_1, colors);
// устанавливаем адаптер списку
list.setAdapter(adapter);
}
}
android.R.layout.simple_list_item_1 – это системный layout-файл, который представляет собой TextView.
Шаг 3
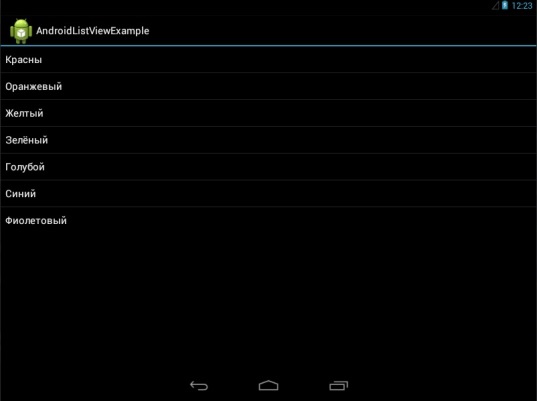
Запускаем и смотрим результат:
Как видите все элементы массива вывелись в список.
Шаг 4
Давайте немного кастомизируем элементы списка.
Создадим layout custom_list_item.xml в папке res/layout нашего проекта:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="5dp"
android:text="TextView"
android:background="#2ECC71"
android:textColor="#FFFFFF"
android:textSize="24sp">
</TextView>
Изменим существующий код, укажем адаптеру наш созданный layout-ресурс custom_list_item:
// создаем адаптер
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this, R.layout.custom_list_item, colors);
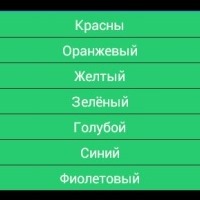
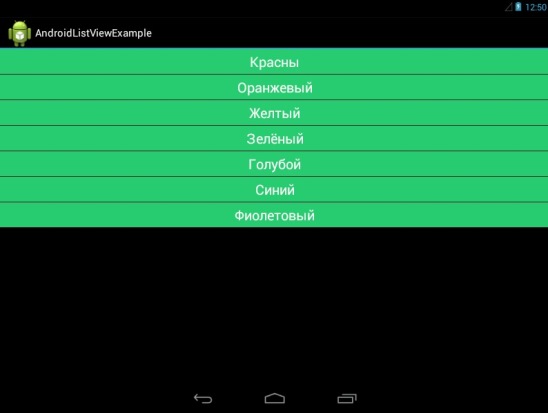
Смотри как это будет выглядеть:
Шаг 5
Теперь давайте добавим обработчик на клик по одному из элементов списка.
Для этого допишем ClickListener для нашего списка:
// Обработка события на клик по элементу списка
list.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(getApplicationContext(), "itemClick: position = " +
position + ", id = " + id + ", " + parent.getAdapter().getItem(position),
Toast.LENGTH_SHORT).show();
}
});
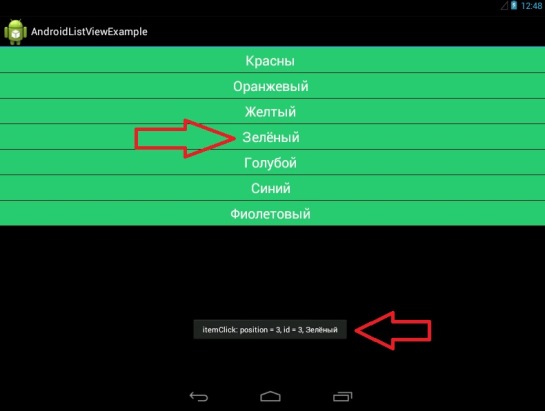
И после клика, это выглядит так:
ПОХОЖИЕ ПУБЛИКАЦИИ
- None Found








17 комментариев к статье "Как работать с ListView в Android?"